Diagram
Used by
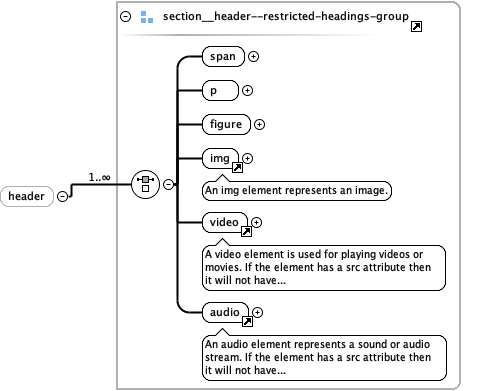
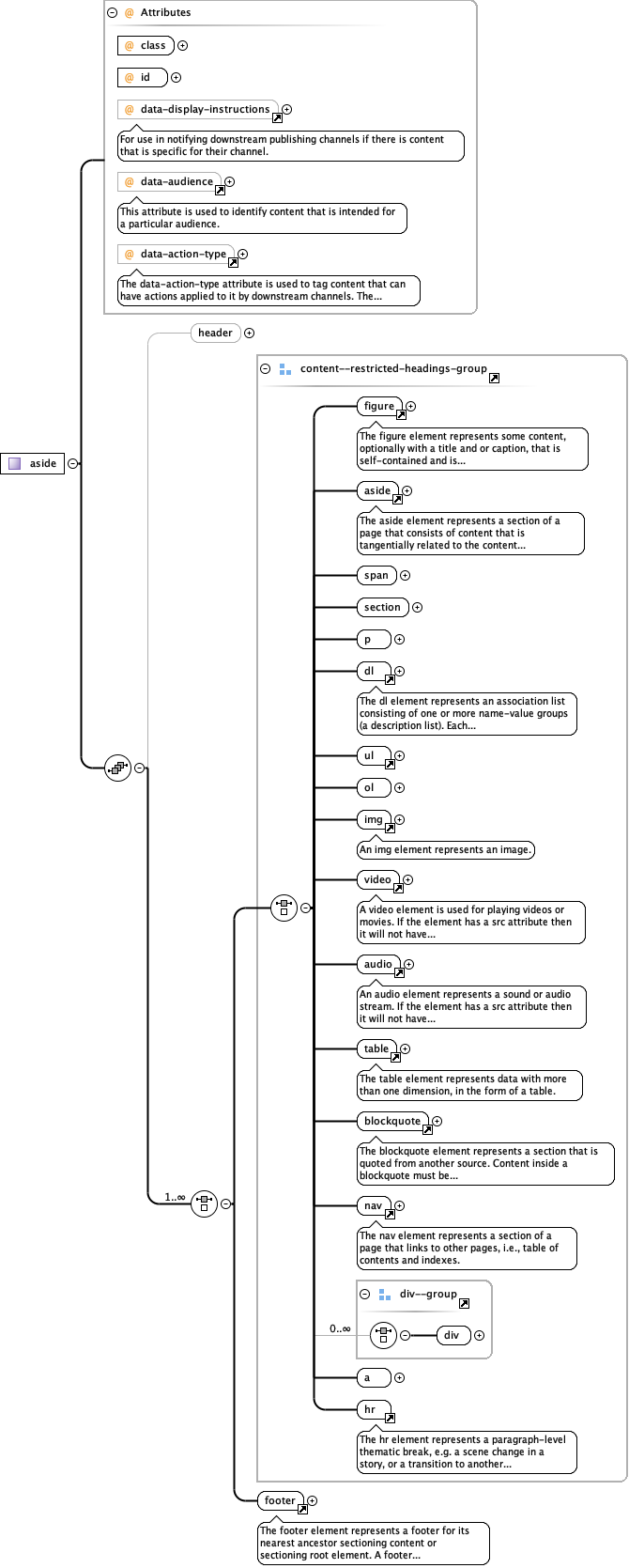
Children a aside audio blockquote div dl figure footer header hr img nav ol p section span table ul video
Attributes
QName
Type
Use
Annotation
class union of(more-info quote sidebar callout annotation
required
data-action-type restriction of xs:string
optional
The data-action-type attribute is used to tag content that can have actions applied to it by downstream channels. The type of actions are determined by attributes value and the downstream channels abilities.
data-audience restriction of xs:string
optional
This attribute is used to identify content that is intended for a particular audience.
data-display-instructions restriction of xs:string
optional
For use in notifying downstream publishing channels if there is content that is specific for their channel.
id id--for-non-annotatable-content required