Annotations
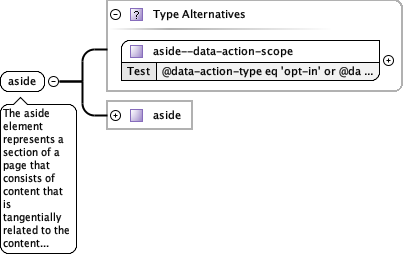
The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography. The required class name semantically defines the content in the aside element.
Diagram
Properties
Used by
Children a aside audio blockquote div dl figure footer header hr img nav ol p section span table ul video
Instance
<aside class= "" data-action-type= "" data-audience= "" data-display-instructions= "" id= "" >
<header > {0,1} </header>
<figure class= "" data-audience= "" data-deprecate-style= "" data-display-instructions= "" id= "" > {1,1} </figure>
<aside class= "" data-action-type= "" data-audience= "" data-display-instructions= "" id= "" > {1,1} </aside>
<span class= "" data-page= "" > {1,1} </span>
<section data-audience= "" data-display-instructions= "" id= "" > {1,1} </section>
<p class= "" data-aid= "" data-audience= "" data-deprecate-style= "" data-display-instructions= "" data-translation-instructions= "" id= "" itemprop= "" itemscope= "" itemtype= "" > {1,1} </p>
<dl class= "" > {1,1} </dl>
<ul class= "" data-audience= "" data-display-instructions= "" > {1,1} </ul>
<ol class= "" data-audience= "" data-display-instructions= "" start= "" > {1,1} </ol>
<img alt= "" class= "" data-audience= "" data-deprecate-style= "" data-deprecate-web-url= "" data-display-instructions= "" data-scale= "" id= "" itemprop= "" itemscope= "" itemtype= "" src= "" > {1,1} </img>
<video data-account-id= "" data-audience= "" data-display-instructions= "" data-player-id= "" data-player-key= "" data-time-end= "" data-time-start= "" id= "" src= "" > {1,1} </video>
<audio data-audience= "" data-display-instructions= "" id= "" src= "" > {1,1} </audio>
<table class= "" data-audience= "" data-display-instructions= "" data-scale= "" > {1,1} </table>
<blockquote cite= "" data-audience= "" data-display-instructions= "" data-translation-instructions= "" > {1,1} </blockquote>
<nav class= "" > {1,1} </nav>
<div class= "" data-audience= "" data-display-instructions= "" > {1,1} </div>
<a class= "" href= "" > {1,1} </a>
<hr > {1,1} </hr>
<footer class= "" > {1,1} </footer>
</aside>
Attributes
QName
Type
Use
Annotation
class union of(more-info quote sidebar callout annotation
required
data-action-type restriction of xs:string
optional
The data-action-type attribute is used to tag content that can have actions applied to it by downstream channels. The type of actions are determined by attributes value and the downstream channels abilities.
data-audience restriction of xs:string
optional
This attribute is used to identify content that is intended for a particular audience.
data-display-instructions restriction of xs:string
optional
For use in notifying downstream publishing channels if there is content that is specific for their channel.
id id--for-non-annotatable-content required