|
|
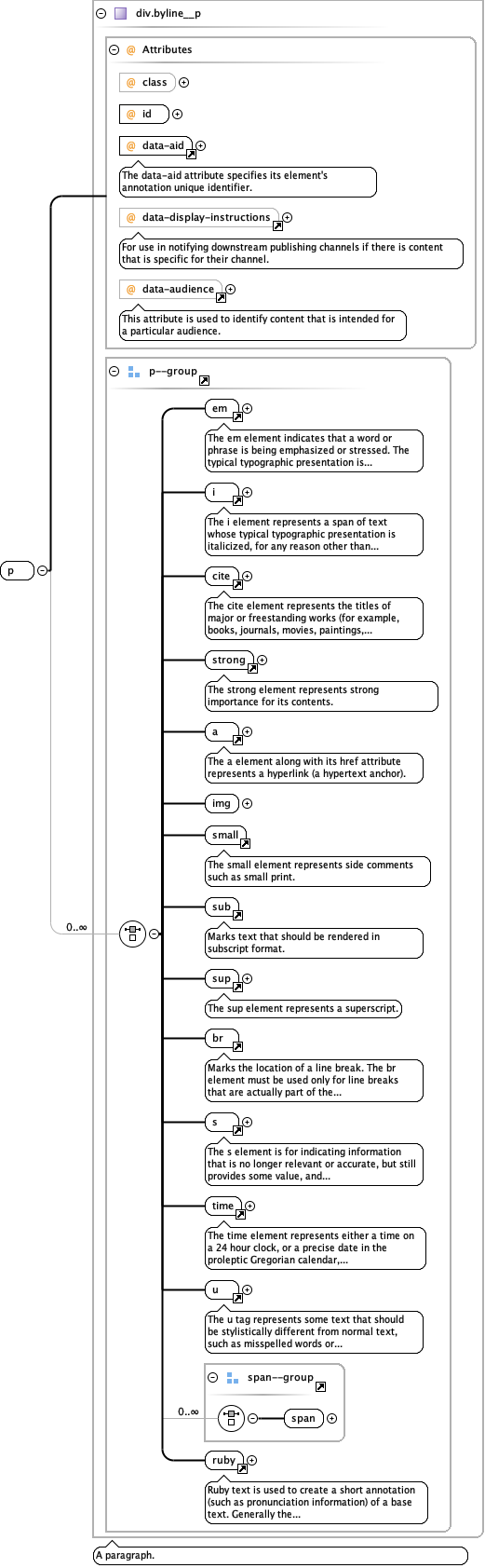
Diagram
|
|
|
Properties
|
| content |
complex |
| mixed |
true |
|
| Children |
a, br, cite, em, i, img, ruby, s, small, span, strong, sub, sup, time, u |
|
Instance
|
<p class="" data-aid="" data-audience="" data-display-instructions="" id="">
<em itemprop="" itemscope="" itemtype="">{1,1}</em>
<i itemprop="" itemscope="" itemtype="">{1,1}</i>
<cite itemprop="" itemscope="" itemtype="">{1,1}</cite>
<strong itemprop="" itemscope="" itemtype="">{1,1}</strong>
<a class="" itemprop="" itemscope="" itemtype="">{1,1}</a>
<img alt="" class="" data-deprecate-style="" data-deprecate-web-url="" itemprop="" itemscope="" itemtype="" src="">{1,1}</img>
<small>{1,1}</small>
<sub>{1,1}</sub>
<sup class="">{1,1}</sup>
<br>{1,1}</br>
<s>{1,1}</s>
<time datetime="" itemprop="" itemscope="" itemtype="">{1,1}</time>
<u class="" itemprop="" itemscope="" itemtype="">{1,1}</u>
<span class="" data-translation-instructions="" itemprop="" itemscope="" itemtype="">{1,1}</span>
<ruby>{1,1}</ruby>
</p> |
|
|
Attributes
|
| QName |
Type |
Use |
Annotation |
| class |
union of(author-name, author-role)
|
optional |
|
| data-aid |
xs:string |
required |
The data-aid attribute specifies its element's annotation unique identifier. |
|
| data-audience |
restriction of xs:string |
optional |
This attribute is used to identify content that is intended for a particular audience. |
|
| data-display-instructions |
restriction of xs:string |
optional |
For use in notifying downstream publishing channels if there is content that is specific for their channel. |
|
| id |
id--for-annotatable-content |
required |
|
|
|
|