|
|
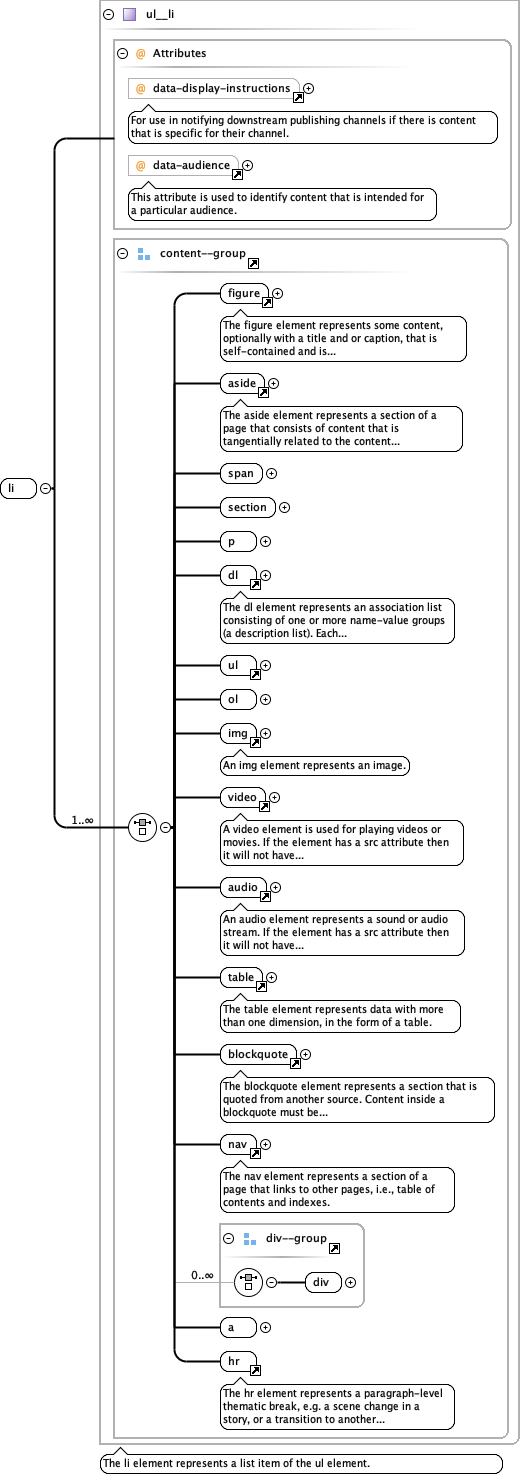
Diagram
|
|
|
Properties
|
| content |
complex |
| minOccurs |
1 |
| maxOccurs |
unbounded |
|
| Children |
a, aside, audio, blockquote, div, dl, figure, hr, img, nav, ol, p, section, span, table, ul, video |
|
Instance
|
<li data-audience="" data-display-instructions="">
<figure class="" data-audience="" data-deprecate-style="" data-display-instructions="" id="">{1,1}</figure>
<aside class="" data-action-type="" data-audience="" data-display-instructions="" id="">{1,1}</aside>
<span class="" data-page="">{1,1}</span>
<section class="" data-audience="" data-display-instructions="" id="">{1,1}</section>
<p class="" data-aid="" data-audience="" data-deprecate-style="" data-display-instructions="" data-translation-instructions="" id="" itemprop="" itemscope="" itemtype="">{1,1}</p>
<dl class="">{1,1}</dl>
<ul class="" data-audience="" data-display-instructions="">{1,1}</ul>
<ol class="" data-audience="" data-display-instructions="" start="">{1,1}</ol>
<img alt="" class="" data-audience="" data-deprecate-style="" data-deprecate-web-url="" data-display-instructions="" data-scale="" id="" itemprop="" itemscope="" itemtype="" src="">{1,1}</img>
<video data-account-id="" data-audience="" data-display-instructions="" data-player-id="" data-player-key="" data-time-end="" data-time-start="" id="" src="">{1,1}</video>
<audio data-audience="" data-display-instructions="" id="" src="">{1,1}</audio>
<table class="" data-audience="" data-display-instructions="" data-scale="">{1,1}</table>
<blockquote cite="" data-audience="" data-display-instructions="" data-translation-instructions="">{1,1}</blockquote>
<nav class="">{1,1}</nav>
<div class="" data-audience="" data-display-instructions="">{1,1}</div>
<a class="" href="">{1,1}</a>
<hr>{1,1}</hr>
</li> |
|
|
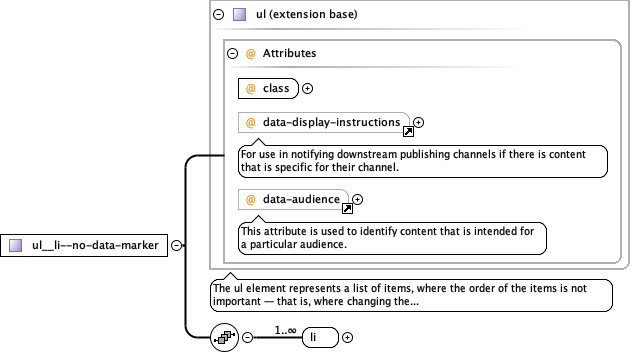
Attributes
|
| QName |
Type |
Use |
Annotation |
| data-audience |
restriction of xs:string |
optional |
This attribute is used to identify content that is intended for a particular audience. |
|
| data-display-instructions |
restriction of xs:string |
optional |
For use in notifying downstream publishing channels if there is content that is specific for their channel. |
|
|
|
|