|
Annotations
|
|
||||||
|
Diagram
|
 |
||||||
|
Properties
|
|
||||||
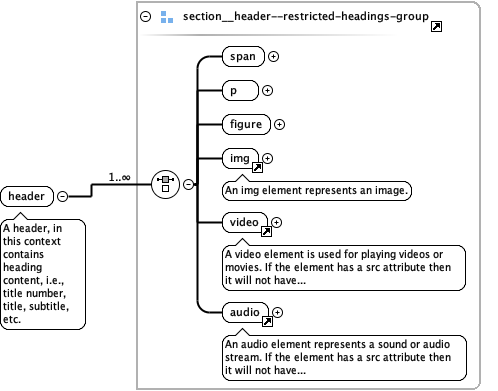
| Children | audio, figure, img, p, span, video | ||||||
|
Instance
|
|