|
Annotations
|
|
||||||
|
Diagram
|
 |
||||||
|
Properties
|
|
||||||
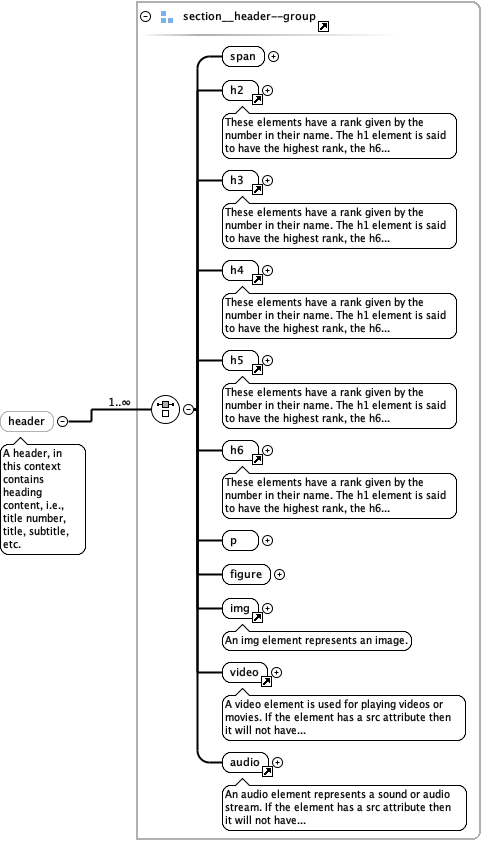
| Children | audio, figure, h2, h3, h4, h5, h6, img, p, span, video | ||||||
|
Instance
|
|